| ||||||||
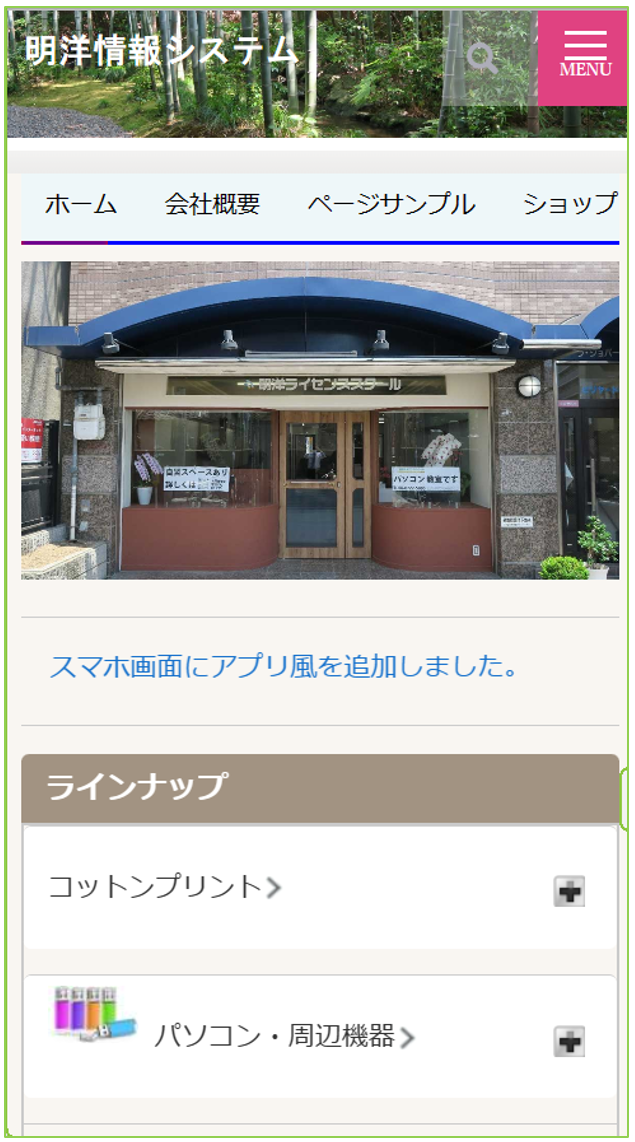
アプリ風デザイン

【注】iOSのバウンススクロール(スクロール境界を超えてスクロールを行う)時の挙動を制御するために、
iOS端末での閲覧時は、ヘッダー(最上段のmenuボタンのあるところ)を表示したままとします。
Android端末等は、スクロールを開始するとヘッダーは隠れ、フッターを表示する仕組みで動作します。
2023/9/7【追記】iOS端末すべてではなく、OSバージョン 15以下の場合に上段を表示したままとします。
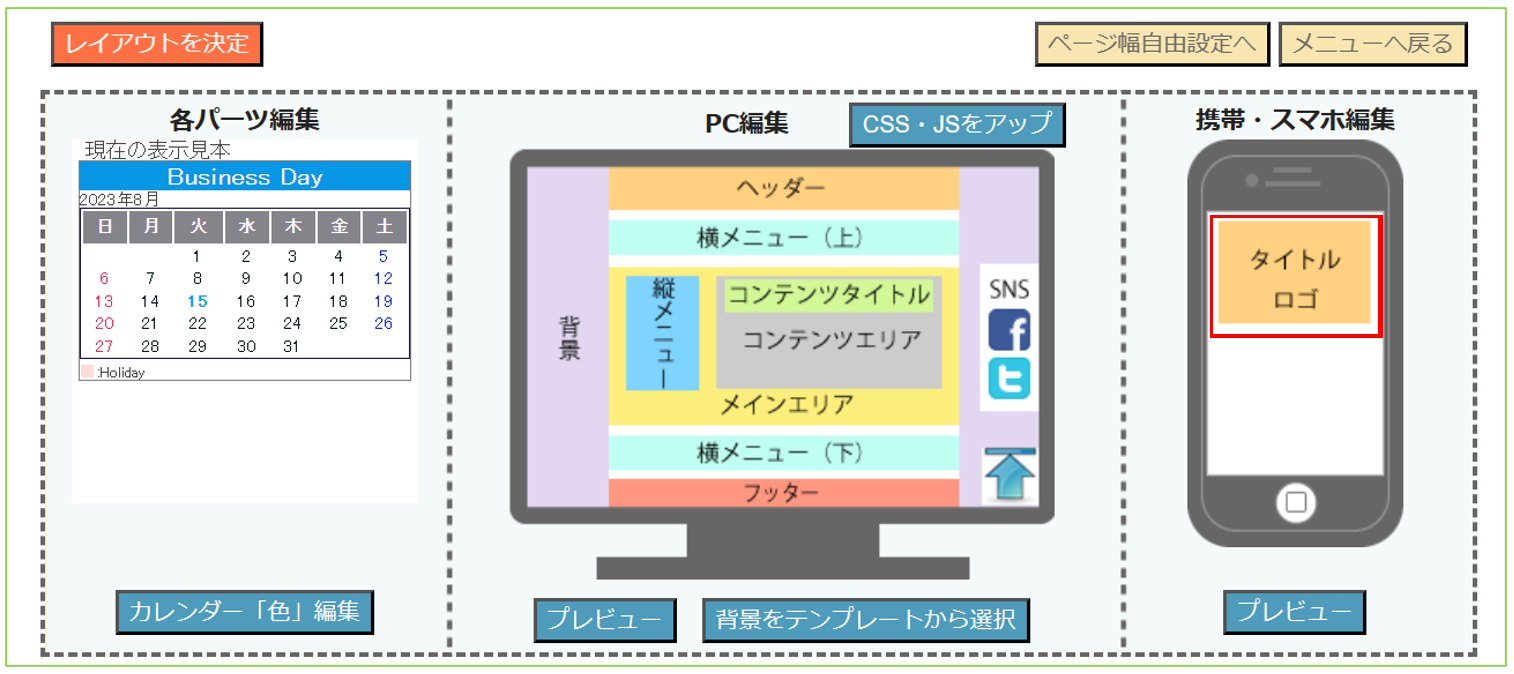
◆タイトルロゴの下に「横スクロールメニュー」があります。
◆現在のご利用テンプレート(スマホのデザイン)の確認は
(4)デザインを作る(横メニュー) → A:テンプレート設定(縦メニュー・Aの一番下)
「60番台」=従来のテンプレート
「70番台」=アプリ風
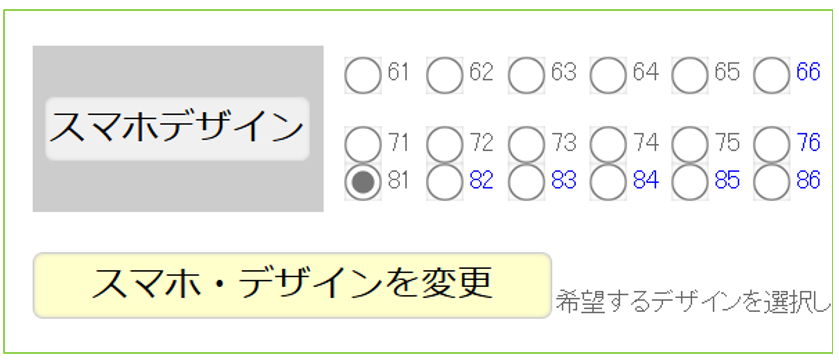
「スマホデザイン」ボタンで60番台のデザイン(色合い)を確認できます。
「70番台」は、60番台の色合いで、アプリ風になっています。
テンプレートを変更するのは
番号を選択し → スマホ・デザインを変更
下の「スマホ・アプリ風設定」をしていなくても自サイトが「どんな感じ」なのかの確認はできます。
元の番号を選択すれば、一発で戻せます。試して下さい。

「81」がおすすめ。
HTML5、CSS3の基礎知識が必要ですが、配色の変更も可能です。
変更が完了しましたら、そのページの上段の「スマホサイト確認」で確認します。

◆変更したのに反映されない時は
ブラウザキャッシュの問題です。
キャッシュを強制的にクリヤするには、Edge、Chromeを使います。詳細は、こちら
◆画像アップやフッターアイコンの編集は
(7)携帯・スマホ(横メニュー) → C:スマホ・アプリ風設定
(60番台のトップページの編集は、B:トップ項目名変更 です)

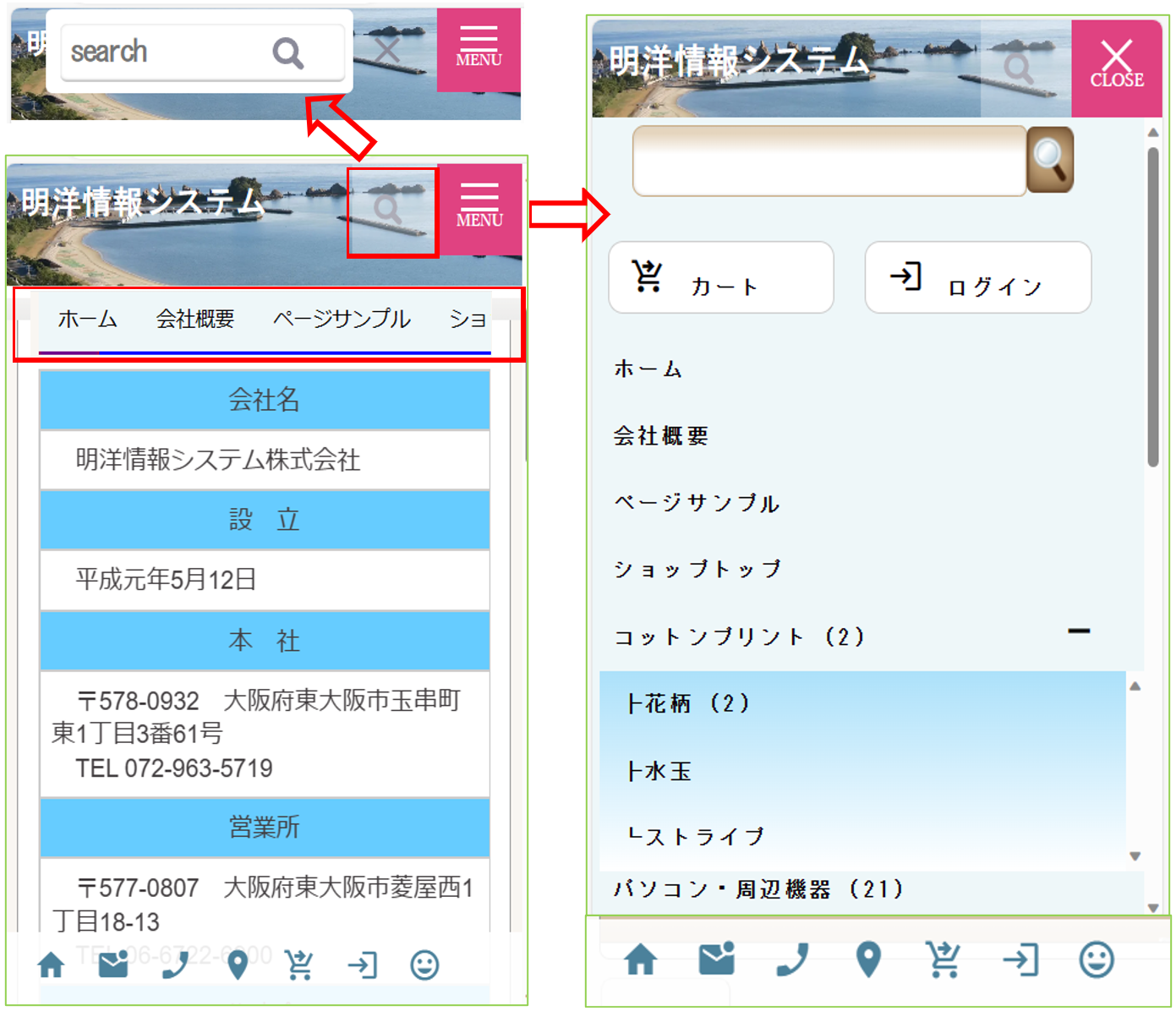
◆検索窓の表示とは
以下のように2ヶ所用意しています。
両方ご利用でも問題ありません。

◆ショップをご利用でない時は、以下の3ヶをご利用下さい。
1:ヘッダーロゴ(一般ページ)
4:横スクロール(全親メニュー)
12:フッターアイコンメニュー
なお、スマホのトップページは、パソコン用のページとは別に設定します。
トップページ以外は、パソコン、スマホ共通で表示しますが、トップページだけがPC、スマホ 別々に作成します。
スマホのトップページ作成は、
(7)携帯・スマホ(横メニュー) → A:トップページの作成
PCトップと同様に自由に作成していただけます。
◆ショップトップページの画像
上段の編集画面の中に「ヘッダーロゴ(ショップ)」と「トップ画像(ショップ)」の2枚がアップできます。
ヘッダーロゴは、ヘッダーに使いますが、一般のページ(会社概要等)とショップののヘッダーロゴは、別々にセットできます。
トップ画像(ショップ)は、下のサンプルのようにスマホのショップトップページに、横スクロールメニューの下に使います。

◆ヘッターの事業所名の編集は
(7)携帯・スマホ → A:一般・お店共通設定

◆事業所名の文字サイズ、文字色の設定は
(4)デザインを作る → A:ロゴや文字色 → 携帯・スマホのタイトルロゴ